Dalam dunia pengembangan web, SSR dan CSR adalah dua hal yang cukup penting dalam men-develop suatu website. Server-Side Rendering (SSR) dan Client-Side Rendering (CSR) merupakan dua pendekatan yang berbeda dalam cara menghasilkan dan menampilkan konten pada halaman web. SSR lebih melibatkan proses di mana server menghasilkan dan mengirimkan halaman lengkap ke peramban pengguna, sedangkan CSR mengizinkan peramban untuk mengambil peran dalam menghasilkan dan merender konten.
Pentingnya perbedaan ini terletak pada bagaimana konten dikirimkan dan ditampilkan kepada pengguna akhir. SSR secara umum lebih cocok untuk halaman web dengan konten yang stabil dan jarang berubah, karena kontennya disiapkan di server dan langsung diindekskan oleh mesin pencari. Sementara itu, CSR biasanya digunakan dalam aplikasi web yang lebih interaktif, di mana perubahan konten bisa terjadi tanpa harus memuat ulang seluruh halaman, memberikan pengalaman pengguna yang lebih dinamis.
Namun, kedua pendekatan ini memiliki trade-off. SSR mampu menghasilkan waktu muat halaman yang lebih cepat karena server sudah mempersiapkan kontennya, tetapi mungkin menghadapi keterbatasan dalam hal interaktivitas. Sementara CSR mampu memberikan pengalaman interaktif yang lebih baik, tapi memiliki waktu muat awal yang lebih lama dan mungkin terdapat masalah yang berkaitan dengan SEO.
Dengan memahami apakah perbedaan inti antara SSR dan CSR, pengembang web dapat memilih pendekatan yang paling sesuai dengan kebutuhan proyek mereka. Dengan begitu kamu mampu mencapai keseimbangan antara performa dan interaktivitas pada situs web mereka.
Apakah itu SSR?
Server-Side Rendering atau SSR merupakan metode yang digunakan dalam pengembangan web di mana konten pada halaman web tersebut dibuat dan dirender oleh server sebelum dikirimkan ke peramban pengguna.
Dalam SSR, saat permintaan diterima dari peramban, server akan mengumpulkan data yang diperlukan, membangun halaman web dengan menggunakan data tersebut, dan akhirnya mengirimkan halaman web yang sudah jadi ke peramban. Ini berarti pengguna akan menerima halaman lengkap dengan semua elemen dan konten saat pertama kali memuat situs web, termasuk teks, gambar, dan interaktivitas.
Keuntungan utama dari SSR adalah waktu muat halaman yang lebih cepat karena pengguna langsung menerima konten lengkap dari server. Hal ini memungkinkan pengalaman pengguna yang lebih responsif. Tak hanya itu, halaman yang dihasilkan dengan SSR lebih mudah diindeks oleh mesin pencari dan mampu meningkatkan visibilitas di hasil pencarian.
Namun, ada beberapa keterbatasan dalam SSR. Proses pengembangan dan pemeliharaan biasanya lebih kompleks, karena semua perubahan dalam tampilan situs web harus dilakukan di sisi server. Selain itu, SSR mungkin tidak ideal untuk aplikasi web yang sangat interaktif atau mengandalkan data real-time yang sering berubah, karena server harus secara terus-menerus merender ulang halaman untuk setiap permintaan, menghasilkan beban server yang tinggi.
Dengan demikian, pemilihan SSR atau pendekatan lain seperti Client-Side Rendering (CSR) harus mempertimbangkan kebutuhan dan tujuan spesifik dari proyek pengembangan web yang sedang dikerjakan.
Apakah itu CSR?
Client-Side Rendering (CSR) merupakan pendekatan dalam pengembangan web di mana sebagian besar pemrosesan dan rendering konten halaman web terjadi di peramban pengguna daripada di sisi server. Dalam CSR, ketika pengguna mengunjungi situs web, server hanya mengirimkan berkas HTML dasar bersama dengan file JavaScript yang diperlukan. Kemudian, peramban mengambil alih dan menggunakan JavaScript untuk merender konten secara dinamis di sisi klien.
Keuntungan utama dari CSR adalah kemampuan untuk menciptakan aplikasi web yang sangat interaktif dan responsif. Karena sebagian besar pemrosesan terjadi di peramban pengguna, halaman web dapat merespons perubahan dengan cepat tanpa perlu memuat ulang seluruh halaman. Ini membuat CSR cocok untuk aplikasi web yang bergantung pada data real-time atau memerlukan tingkat interaktivitas yang tinggi.
Namun, CSR juga memiliki beberapa keterbatasan. Salah satunya adalah waktu muat awal yang mungkin lebih lambat karena peramban harus mengunduh dan menjalankan kode JavaScript sebelum halaman dapat dirender sepenuhnya. Selain itu, masalah terkait SEO mungkin muncul karena mesin pencari kesulitan mengindeks konten yang dibuat secara dinamis menggunakan JavaScript.
Pemilihan antara CSR dan metode lain seperti Server-Side Rendering (SSR) harus mempertimbangkan karakteristik proyek dan tujuan pengembangan web yang spesifik, sehingga dapat mencapai keseimbangan yang sesuai antara performa dan interaktivitas.
Baca Juga: Bagaimana Strategi Internal Link Yang Baik Untuk Website Kamu?
Apa Perbedaan dari SSR dan CSR?

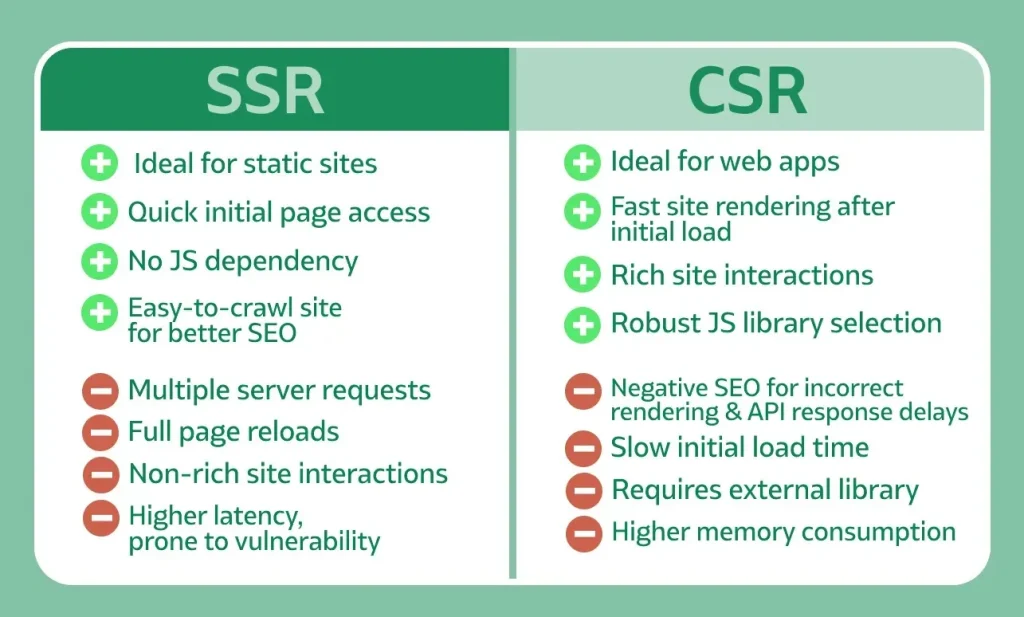
Perbedaan paling mencolok antara Server-Side Rendering (SSR) dan Client-Side Rendering (CSR) adalah lokasi di mana rendering utama konten halaman web terjadi:
- Server-Side Rendering (SSR)
- Konten halaman web dihasilkan dan dirender di sisi server sebelum dikirimkan ke peramban pengguna.
- Server mengirimkan halaman web yang sudah jadi, termasuk HTML lengkap dengan konten, kepada peramban.
- SSR cenderung menghasilkan waktu muat awal yang lebih cepat, karena pengguna langsung menerima halaman lengkap dari server.
- Lebih ramah SEO karena konten sudah ada dalam HTML dan mudah diindeks oleh mesin pencari.
- Client-Side Rendering (CSR)
- Sebagian besar pemrosesan dan rendering konten terjadi di sisi peramban pengguna.
- Server hanya mengirimkan berkas HTML dasar bersama dengan file JavaScript yang diperlukan.
- Peramban mengambil alih pemrosesan dengan menggunakan JavaScript untuk merender konten secara dinamis.
- CSR biasanya menghasilkan waktu muat awal yang mungkin lebih lambat karena perlu mengunduh dan menjalankan JavaScript terlebih dahulu.
- Pengalaman interaktif lebih responsif karena perubahan konten dapat terjadi tanpa perlu memuat ulang seluruh halaman.
Pemilihan antara SSR dan CSR tergantung pada kebutuhan dan tujuan spesifik proyek pengembangan web. SSR lebih cocok untuk halaman web dengan konten statis, sementara CSR lebih sesuai untuk aplikasi web yang sangat interaktif dan bergantung pada data real-time.
Keduanya memiliki perang yang cukup penting dalam mencapai performa dalam website, interaktivitas hingga pengalaman pengguna yang diinginkan dalam berbagai konteks pengembangan website.