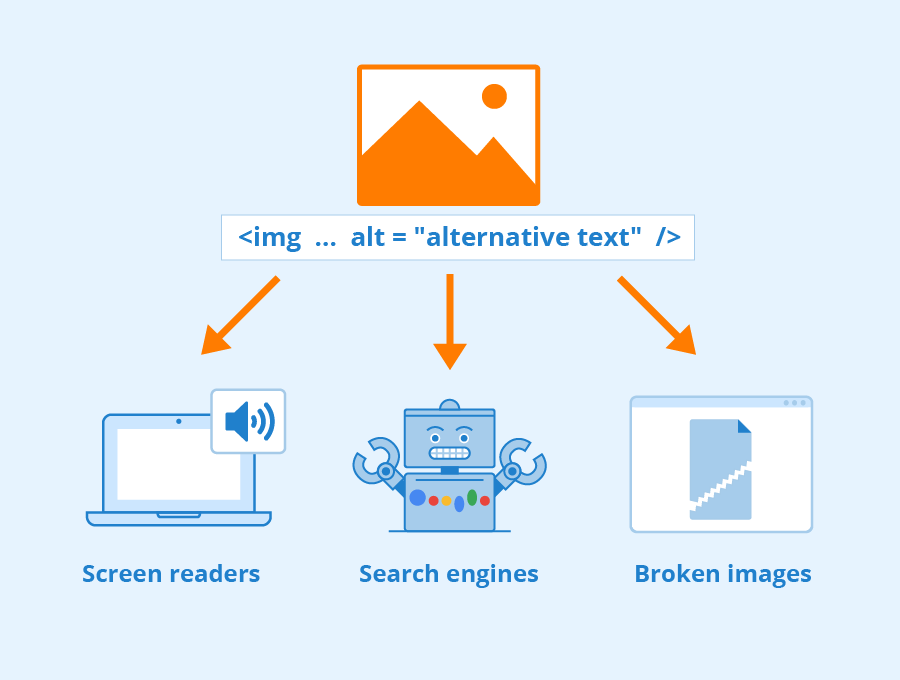
Alt text merupakan elemen penting dalam desain web yang sering diabaikan. Secara singkat, alt text adalah deskripsi singkat yang digunakan untuk menjelaskan gambar kepada pengguna yang tidak dapat melihat gambar tersebut, seperti mereka yang menggunakan pembaca layar atau jika gambar gagal dimuat.
Alt text tidak hanya meningkatkan aksesibilitas suatu website, tetapi juga dapat memperbaiki SEO dan memberikan pemahaman lebih baik kepada semua pengguna tentang konten gambar mu.
Dalam artikel ini, Bang Jeje akan menjelaskan pentingnya alt text, cara penggunaannya yang efektif, dan bagaimana mengoptimalkan pengalaman pengguna dengan menggunakannya secara tepat di situs web kamu
Panduan Alt Text Gambar di Website

Alt text, juga dikenal sebagai teks alternatif, memiliki peran krusial dalam meningkatkan aksesibilitas website dan membantu pengguna yang mungkin memiliki masalah visual atau ketika gambar tidak dapat dimuat dengan benar. Berikut adalah petunjuk langkah demi langkah tentang cara menggunakan alt text dengan efektif di website:
1. Pahami Tujuan Alt Text
Alt text bertujuan untuk memberikan deskripsi gambar yang jelas kepada pengguna yang tidak dapat melihatnya. Pastikan juga bahwa mampu mengkomunikasikan isi gambar secara efektif.
2. Buat Alt Text Deskriptif
Alt text sebaiknya menjadi deskriptif dan informatif. Gambarkan dengan singkat apa yang ada dalam gambar, termasuk informasi penting yang ingin disampaikan.
3. Hindari Alt Text yang Terlalu Panjang
Meskipun alt text harus memberikan deskripsi yang lengkap, hindari membuatnya terlalu panjang. Usahakan agar tetap singkat dan fokus pada informasi inti.
Baca Juga: Pengertian, Dampak dan Cara Optimasi Image SEO
4. Manfaatkan Kata Kunci yang Relevan
Jika memungkinkan, masukkan kata kunci yang relevan dalam alt text. Ini bisa membantu meningkatkan SEO website.
5. Gunakan Tanda Pemisah untuk Gambar Dekoratif
Jika gambar hanya bersifat dekoratif dan tidak menyampaikan informasi penting, kamu dapat menggunakan alt text kosong atau tulisan yang menyatakan gambar sebagai “Gambar dekoratif” untuk membantu pengguna yang menggunakan pembaca layar.
6. Hindari Alt Text yang Berkaitan dengan Waktu atau Data Tertentu
Jika gambar berisi informasi yang dapat berubah seiring waktu (seperti grafik statistik), hindari menyertakan informasi waktu atau data yang spesifik. Gunakan deskripsi yang bersifat umum.
7. Sertakan Alt Text pada Gambar yang merupakan Tautan
Jika gambar merupakan tautan atau mengarahkan pengguna ke halaman lain, pastikan alt text menjelaskan tujuan dari tautan tersebut.
8. Selalu Uji Kepatuhan dan Aksesibilitas
Pastikan bahwa alt text untuk semua gambar di website mu mematuhi panduan aksesibilitas web, seperti WCAG (Web Content Accessibility Guidelines).
9. Periksa dan Perbarui Alt Text Ketika Mengunggah Gambar Baru
Setiap kali kamu mengunggah gambar baru ke situs web, selalu periksa atau tambahkan alt text sesuai kebutuhan. Banyak platform dan sistem manajemen konten web memungkinkan kamu untuk melakukan ini.
10. Lakukan Pemantauan dan Pembaruan Teratur
Website mungkin akan mengalami perkembangan seiring waktu, dengan penambahan gambar-gambar baru. Pantau dan perbarui alt text secara berkala agar tetap relevan dan informatif.
Menggunakan alt text dengan benar adalah langkah krusial untuk meningkatkan aksesibilitas dan pengalaman pengguna di website. Selain itu, ini juga dapat berkontribusi pada peringkat SEO website dan membantu semua pengguna memahami dengan lebih baik konten gambar yang kamu tampilkan pada website mu.
Dampak Positif Penggunaan Alt Text untuk SEO
Penggunaan alt text dalam gambar membawa sejumlah dampak positif terhadap SEO (Search Engine Optimization) di situs website. Berikut adalah beberapa hasil positif yang dapat diantisipasi:
1. Meningkatkan Aksesibilitas
Meskipun mungkin tidak tergolong sebagai efek samping, penggunaan yang tepat akan meningkatkan aksesibilitas situs website. Ini membantu pengguna dengan keterbatasan visual dan memastikan bahwa konten gambar dapat diakses oleh semua orang, yang juga memiliki peran penting dalam SEO.
2. Meningkatkan Pemahaman Konten
Mesin pencari menggunakan alt text untuk memahami konten gambar. Ini membantu mesin pencari mengindeks gambar dengan lebih baik dan memahami konteksnya, yang dapat memengaruhi peringkat gambar dalam hasil pencarian gambar.
3. Meningkatkan SEO On-Page
Alt text yang relevan dan informatif dapat membantu meningkatkan faktor SEO on-page. Jika text nya mencerminkan kata kunci yang relevan dengan konten halaman, ini dapat memperkuat relevansi halaman tersebut dalam hasil pencarian.
4. Mengurangi Risiko Penggunaan Kata Kunci Berlebihan (Keyword Stuffing)
Penggunaan yang relevan juga dapat membantu mencegah praktik “keyword stuffing” yang dapat merugikan SEO. Dengan melakukannya dengan baik, kamu dapat menyertakan kata kunci secara alami tanpa terkesan mencoba memanipulasi peringkat pencarian.
5. Meningkatkan Posisi dalam Hasil Pencarian Gambar
Jika kamu memiliki konten gambar yang relevan dan berkualitas tinggi, penggunaan alt text yang tepat dapat membantu gambar mu akan muncul dalam hasil pencarian gambar. Ini dapat menghasilkan peningkatan lalu lintas ke situs mu melalui gambar yang ditampilkan dalam hasil pencarian.
Namun, penting diingat bahwa text gambar yang dibuat secara tidak benar atau tidak relevan dapat berdampak negatif pada pengalaman pengguna dan SEO. Sebagai contoh, jika alt text dibuat hanya untuk mencakup kata kunci tanpa kaitannya dengan gambar, ini dapat dianggap sebagai upaya manipulatif oleh mesin pencari dan dapat merugikan peringkat situs mu.
Jadi, meskipun alt text memberikan banyak dampak positif pada SEO, penggunaannya haruslah bijak dan relevan, dengan fokus pada perbaikan pengalaman pengguna dan memberikan deskripsi yang akurat untuk gambar-gambar di situs website mu.